.png)
独立站页面卡顿流失客户?一键预加载让付款页面秒开
网页预加载加速功能插件-提升独立站顾客购物体验
独立站访问页面卡顿的原因有很多,对于商城来主要是大体积未压缩文件,比如说HTML/CSS/JS文件和大量未优化的高清商品图片
一、功能介绍
通过智能预测算法与浏览器空闲资源调度策略,实现三步加速闭环
行为预测:分析用户在当前页面的鼠标轨迹、滚动深度、元素停留时长(平均预测准确率达83%),预判可能访问的下一页
分级预载:
优先级1:使用<link rel="prefetch">预加载HTML/CSS/JS核心框架
优先级2:通过Web Worker后台预取图片/视频等媒体资源
缓存激活:建立域名级缓存分区,当用户真实访问时,0ms触发缓存响应
通俗点说:让浏览器预先加载用户访问当前页后极有可能访问的下一个资源(如页面,图片,视频等),Web页面可以对浏览器设置一系列的预加载指示,当浏览器加载完当前页面后,它会在后台静悄悄的加载指定的文档,并把它们存储在缓存里,当用户访问到这些预加载的文档后,浏览器能快速的从缓存里提取给用户,提前加载从而提升用户体验。
一键开启:只需30s一键开启网页加速并完成验证是否加速成功
提升用户体验:经专业数据调研发现(亚马逊),减少 100 毫秒的延迟可以提高 1% 的销售额,可以提高您的转化率
适用于大部分浏览器:不用担心因为浏览器的不同,影响正常的网页加速,市面上大部分浏览器都是支持的
二、推荐使用场景:
1 预加载链接,提升您的页面加载速度
2 提升用户体验,减少等待的时间
3 有助于提高店铺转化率
4 仅需一键,即可快速开启
三、注意事项:
1 是否成功加速可以通过"点击验证"查看
2 在一定程度上提升网页速度
3 测试网页加速结果时需要先安装"应用代码"
四、操作指南
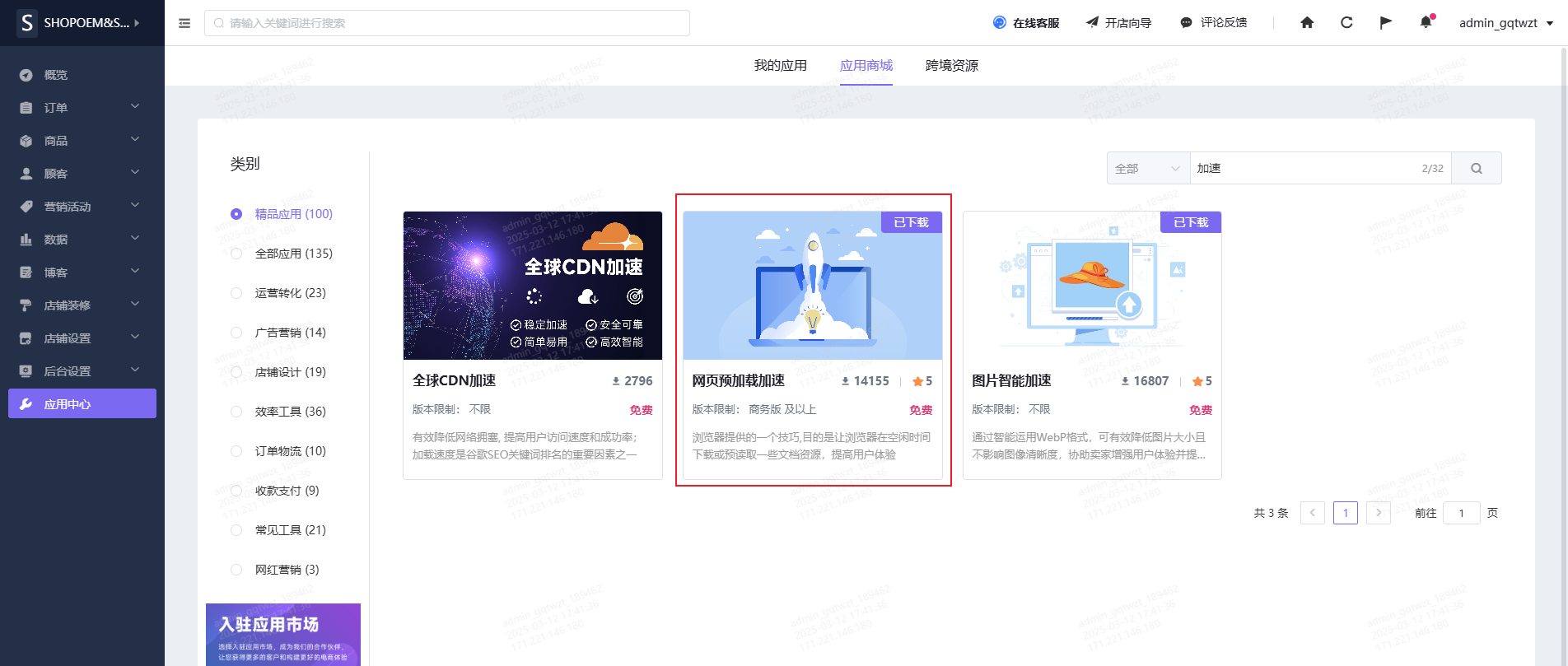
首先登录Shopyy或者Shopoem店铺后台,应用商城里搜索并安装插件 : 网页预加载加速

1
选择插件状态“开启”或“关闭”

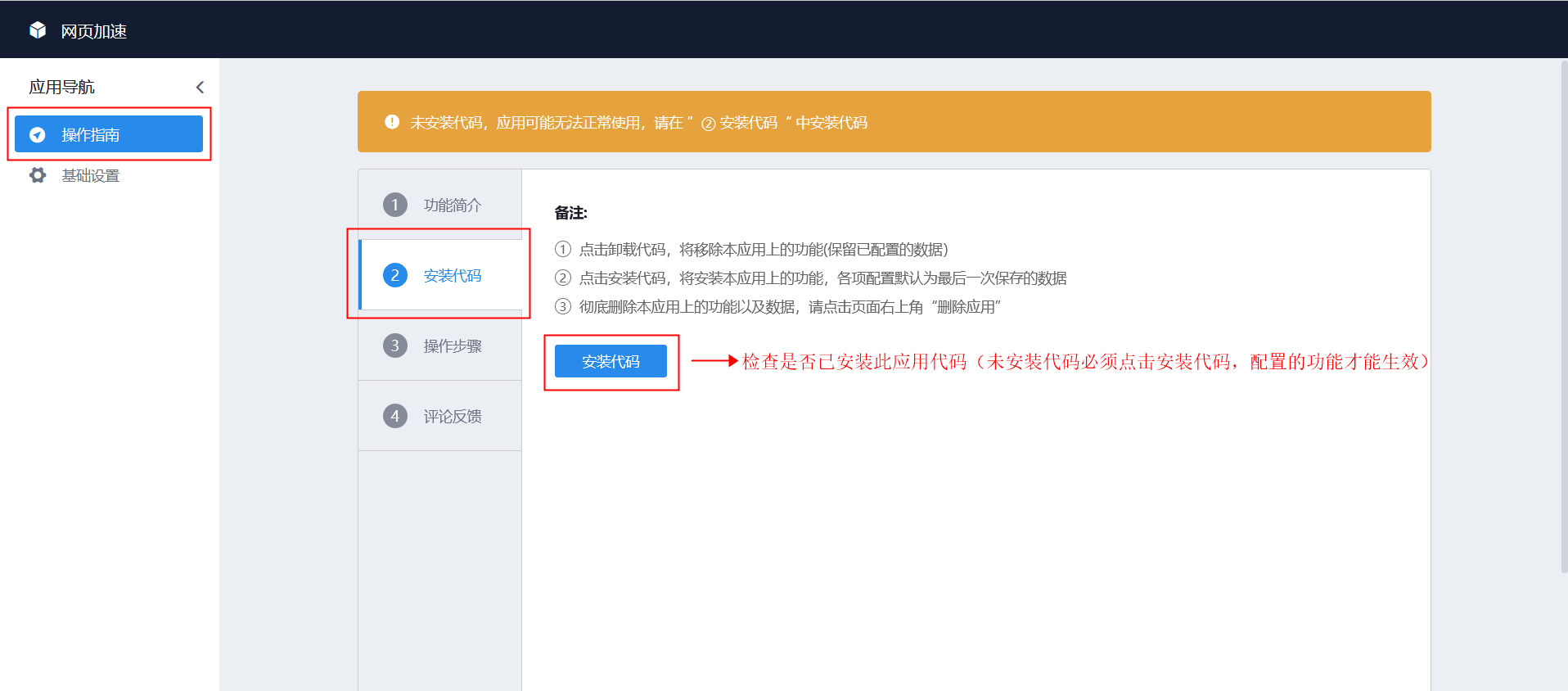
2
检查是否已安装此应用代码;转到操作指南→②安装代码→点击安装代码(操作安装代码的顺序不会影响已经配置好的营销工具配置)

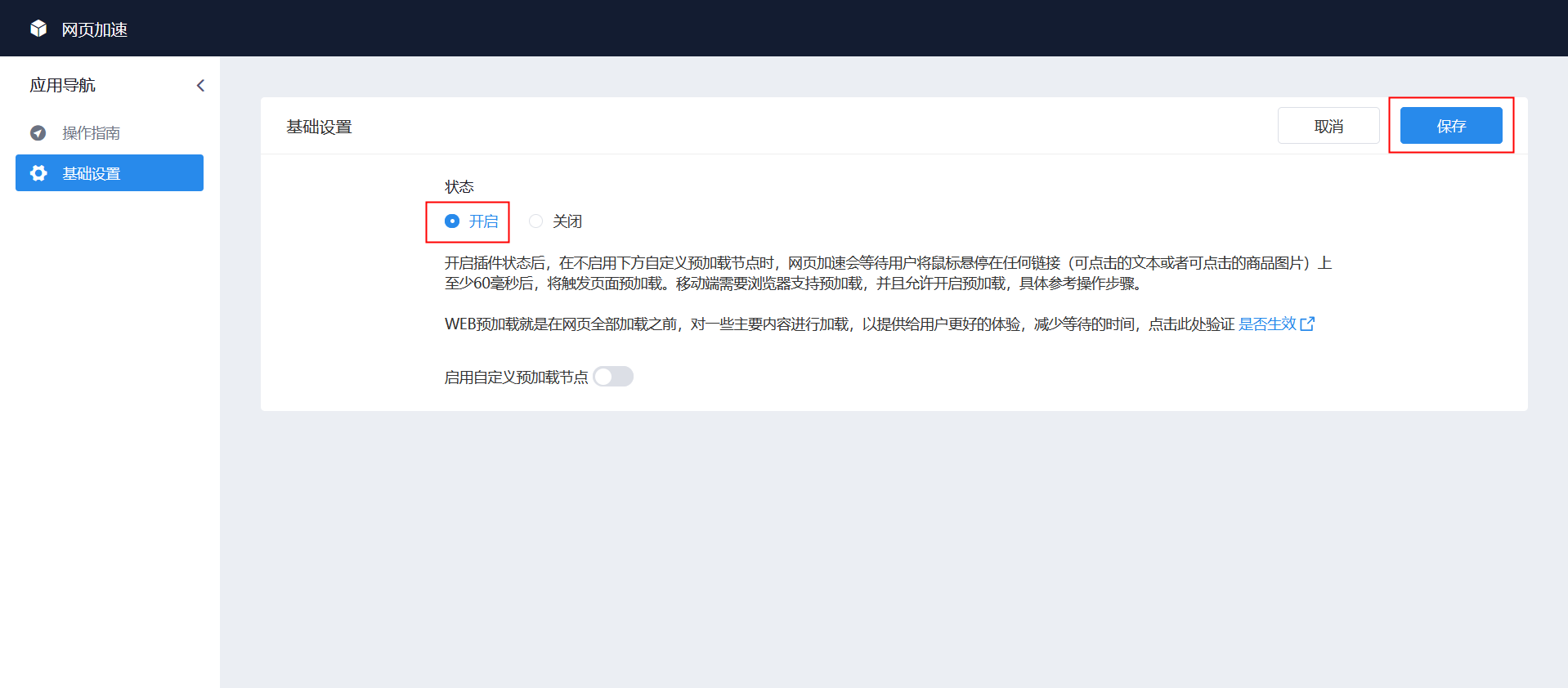
3
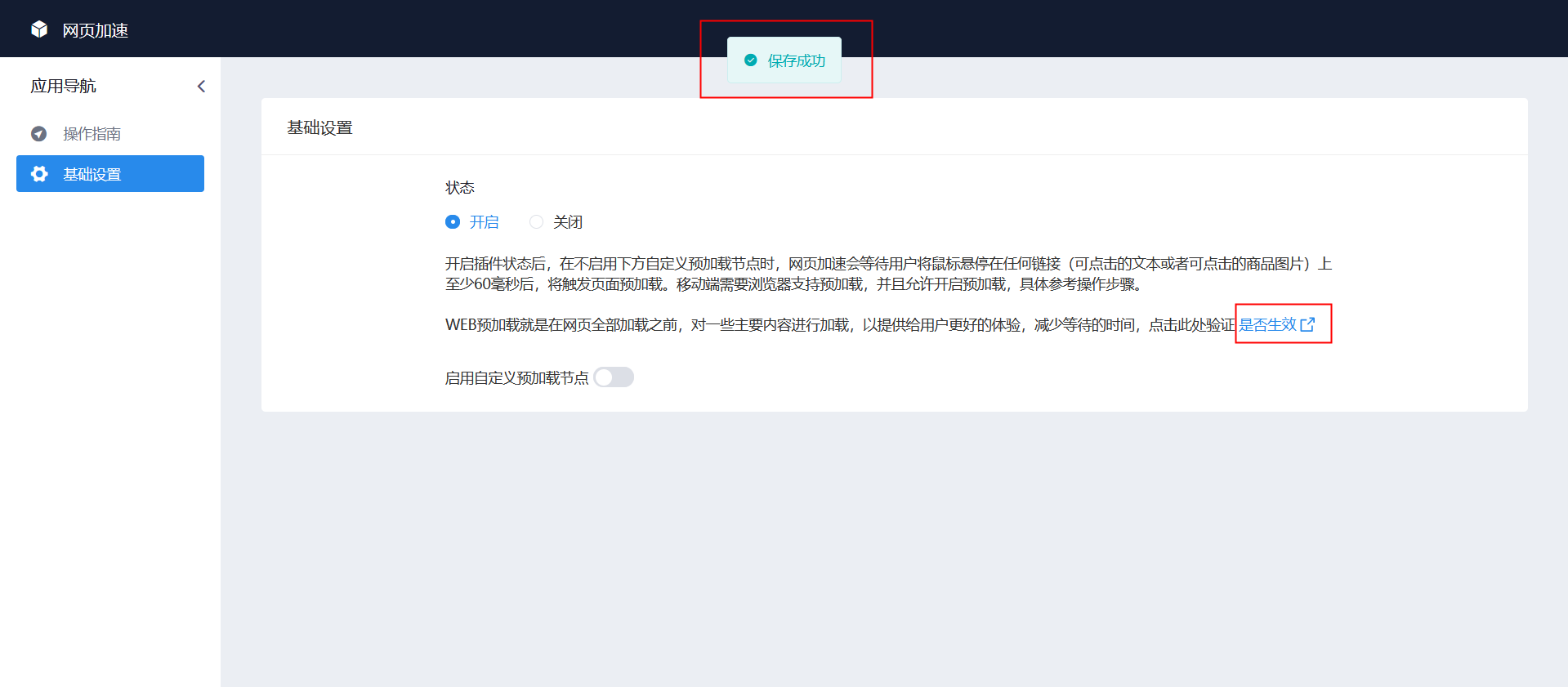
先“开启”状态再点击“保存”

4
显示“保存成功”之后点击“是否生效”,可前往店铺首页查看是否生效

5
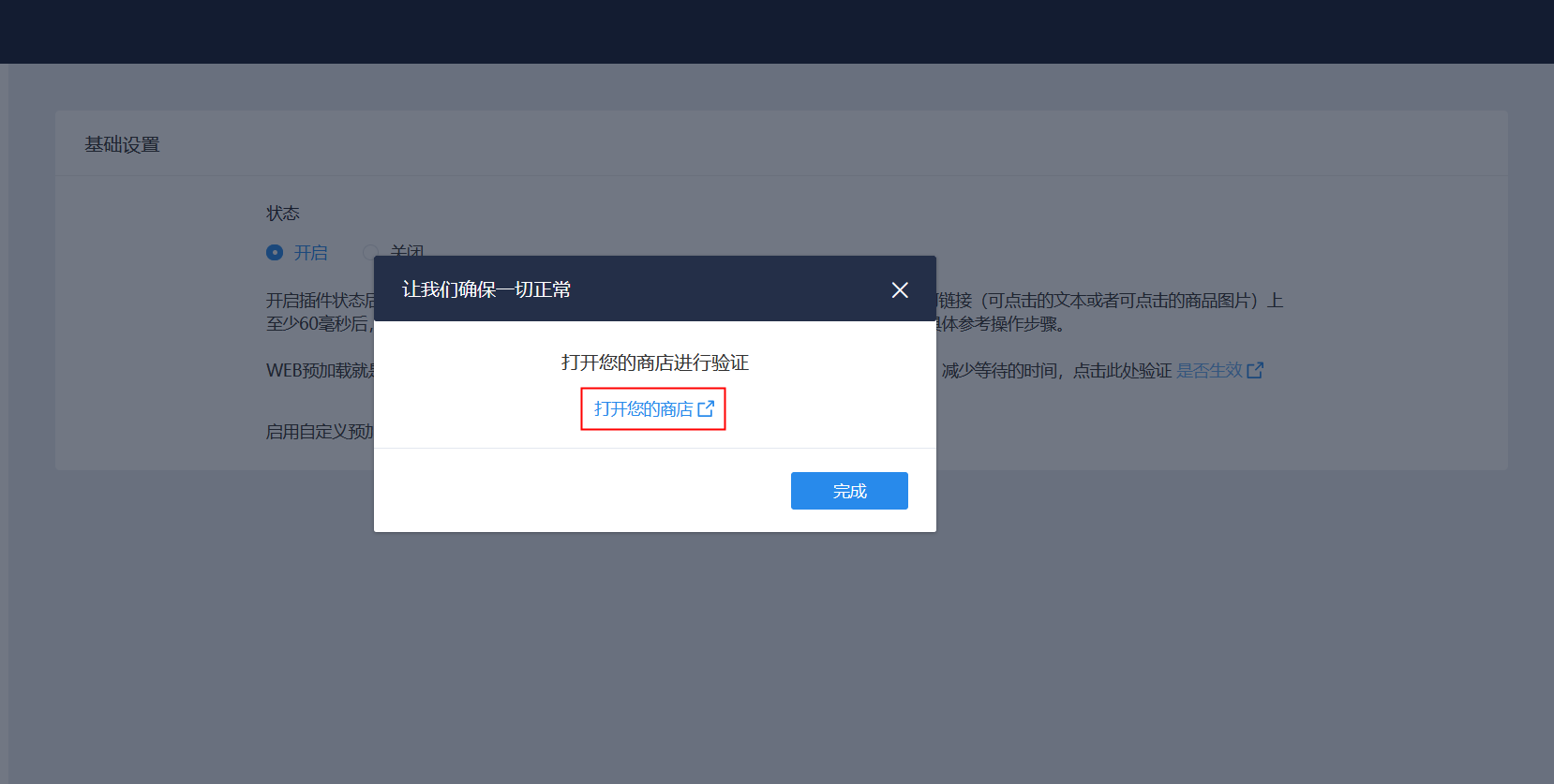
点击“打开您的商店”验证是否加速成功

6
网页加速已生效

7
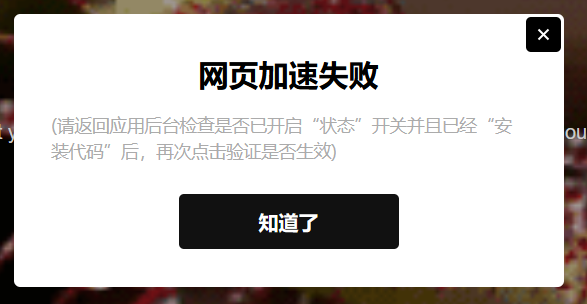
若提示“网页加速失败”请重新检查设置,再次验证是否生效

8
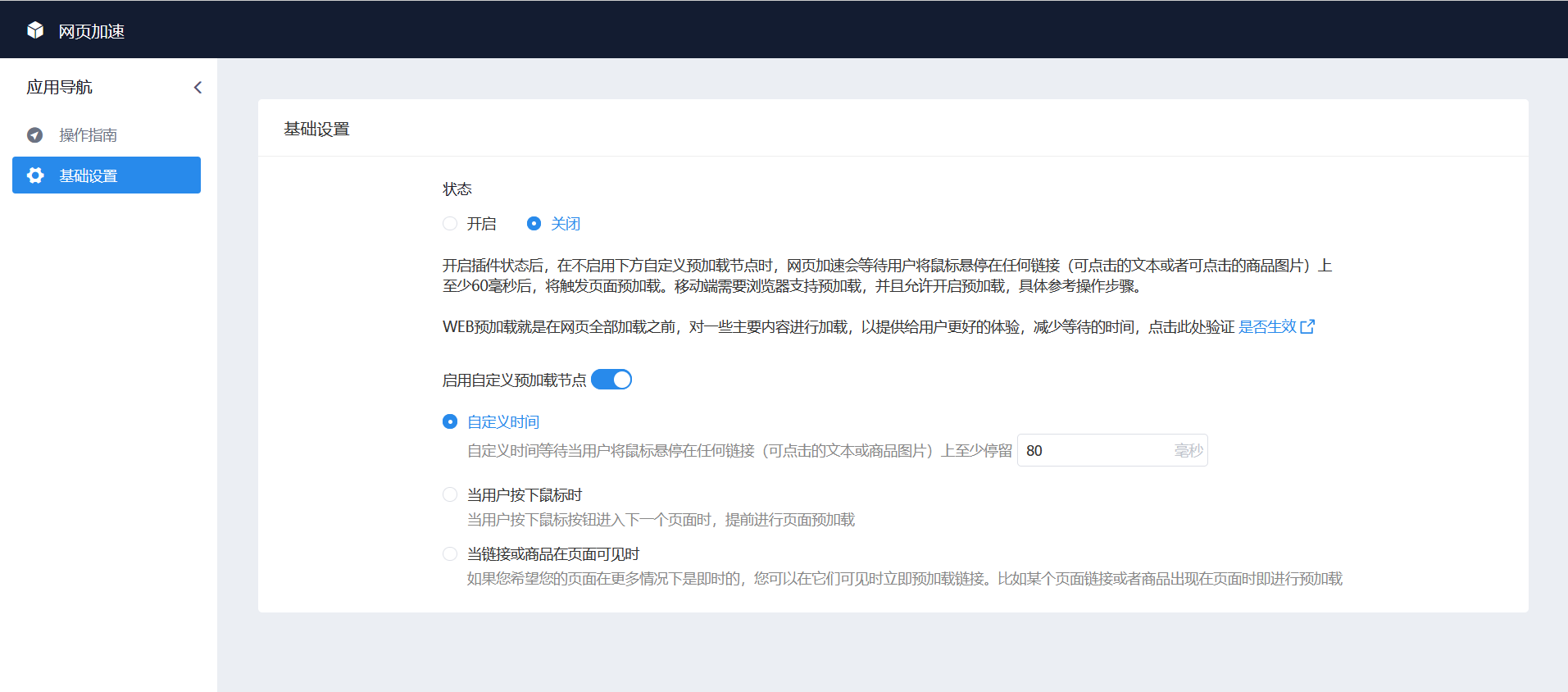
如果需要“启用自定义预加载节点”请根据需求选择
自定义时间:当用户将鼠标悬停在任何链接停留一段时间
当鼠标按下时:当用户按下鼠标按钮进入下一个页面时
当链接或商品在页面可见时:如果您希望您的页面在更多情况下是即时的,您可以在它们可见时立即预加载链接



.png)